SUNABACO フロントエンドエンジニアコース
SUNABACOのフロントエンドエンジニアコースは週3日のスクールを1日3時間、6週間行います。
WEBの技術で課題を解決するために必要なプログラミングの専門知識と、それらを形にするためのコーディングスキルを身につけることで、自ら価値を提供し活躍できるエンジニアになることを目的としています。
エンジニアとして
案件獲得を目指す人向けのコース
学べるスキル
デザイナーとのコラボレーション
最新のCSSフレームワーク
実務で必要とされる実装力





現在募集しておりません
SUNABACO フロントエンドエンジニアコース
SUNABACOのフロントエンドエンジニアコースは週3日のスクールを1日3時間、6週間行います。
WEBの技術で課題を解決するために必要なプログラミングの専門知識と、それらを形にするためのコーディングスキルを身につけることで、自ら価値を提供し活躍できるエンジニアになることを目的としています。
WEBの力で課題解決ができる 「プログラミングスキル」を身につける
フロントエンドエンジニアコースはWEBの技術を通じて人の困りごとを解決する「プログラミングスキル」を身につけることができるコースです。単に機能するウェブサイトが作れるようになるのではなく、プログラミングを通して課題解決力を身につけ、自由に操る方法を学びます。 日々の講義だけではなく、毎週、プログラムの実装課題が出されます。エンジニアとして必要な自走力を高めるとともに、課題解決の楽しさに触れます。 ただ技術だけを身につけるWEBデザインのスクールとは違い、時代が変わっても、活躍できるエンジニアになるために必要な自らの技術・知識をアップデートし続ける習慣が身につきます。
学ぶとどうなるの?

こんな人にオススメ
転職、副業での収入アップを望む方
プログラミング技術・知識を向上させて課題解決をしたい方
エンジニアとしてステップアップをしたい方
コースの特徴
フロントエンドエンジニアとして必要な知識を網羅
エンジニアリングの技術は、日々進歩しています。
技術の進歩とともに、学習範囲も膨大になっているのが現状です。
本コースではエンジニアとして必要な根本知識を網羅。 初めてのプログラミング学習にもおすすめです。

フレームワーク、ツールを活用したモダンなサイト作成
本コースでは実際の現場で必要となる実装力はもちろん、Javascriptフレームワーク、ツールを活用した高速な開発についても身につけることが可能です。 組織や企業において必要とされるものだけでなく、一人で受託、納品までできる力をつけます。

起業・創業・就職実績多数
SUNABACOは単なるプログラミングスクールではありません。 スタートアップ支援や起業・創業支援を日々おこなっています。 そんなSUNABACOだからこそ、単なる学習では終わらせません。 実際に学びを活用し、「世の中の役に立ち、稼げるようになる」ことをゴールとしています。

SUNABACOの実績

トヨタ自動車九州株式会社
社内研修
SUNABACOxトヨタ自動車九州でGarrawayFにSUNABACO Fの拠点を併設。同施設内でトヨタ自動車九州の社員研修としてSUNABACOのプログラミングスクールを実施してます。

卒業生を含む有志で
「熊本豪雨2020情報サイト」作成
八代市では、校区ごとの防災マップは浸水域、避難所などを網羅していた役所のWEBサイトが一時的にダウンしました。卒業生が一時的に代わりとなるまとめサイトを作成し、利用できるようにしました。

株式会社STNet新卒研修
SUNABACOの研修思想である、どんな時代になっても必要な「新しいものを学ぶスキル」が身につけるを新卒研修を2020年より毎年行っております。

総務省ICT地域活性化大賞奨励賞
地域が抱える様々な課題(人口減少、少子高齢化、地域経済の衰退、医師不足、災害対応等)を解決し、地域活性化に資するため、それぞれの地域において自律的な創意・工夫に基づいて、ICT(情報通信技術)を活用した優れた取り組みとして表彰をいただきました。
※ 2017年10月25日から11月30日に総務省でICT(情報通信技術)の活用による地域が抱える様々な課題の解決及び地域活性化を図るため、地域における自律的な創意・工夫に基づくICT利活用事例を広く募集し、優良事例について表彰されたものです。
受講価格
新規受講
¥88,000(税込)
初めてWEBデザインコースを受講される方の価格です。SUNABACOのプログラミングスクール卒業生は面接・実技試験が免除となります。
継続受講
¥33,000(税込)
過去にWEBデザインコース(旧フロントエンドコース)を卒業した方が対象の価格です。面接は免除となります。
募集要項
現在募集しておりません
他社との比較
最高のサポート

完全対面の講義その場ですぐにサポート
SUNABACOのプログラミングスクールは教材学習ではなく完全対面講義です。躓いた場合、講師が皆さんの状況をその場で把握しますので、挫折を恐れず安心して受講できるようサポートします。

教室とオンラインいつでも好きな場所で
教室での受講はもちろん、オンラインでも講義が受けられます。講義はオンライン配信でリアルタイムに配信されます。低遅延、高画質、高音質、こだわり抜いた配信機材で教室宛らの講義をご体験いただけます。

休んでも安心!復習動画サポート
講義は毎日収録され、受講生限定で公開しています。講義を休んだ場合は復習動画で見直しができるのでご安心ください。また、受講期間中は何度も見直しができます。
※リアルタイム受講同等の質を担保するものではありません。リアルタイムで講義を受講することを推奨しております。

無制限のメンタリング好きな時に質問
一般的なスクールでは講師に相談できる回数に制限がありますが、SUNABACOならいつでも相談ができます。オンラインで受講される方はZoomやSlackを使ったサポートも行っております。
カリキュラム
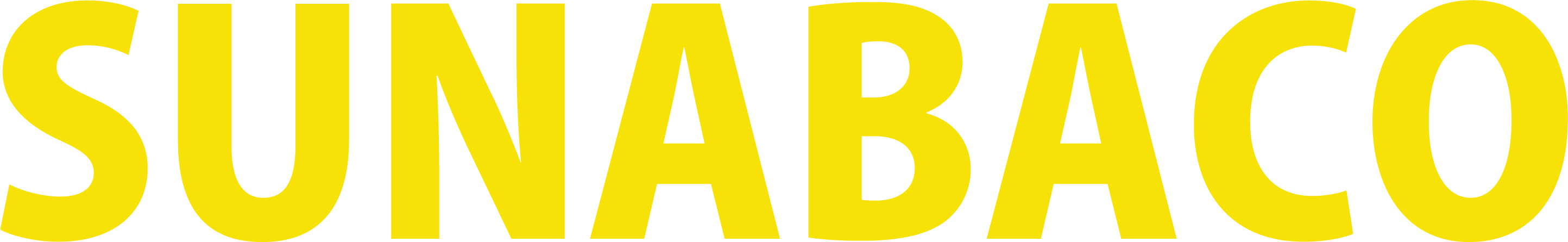
デザイナーとのコラボレーション
デザイナーとコラボレーションし、フロントエンドを実装する手法について「Figma」を使って学びます。
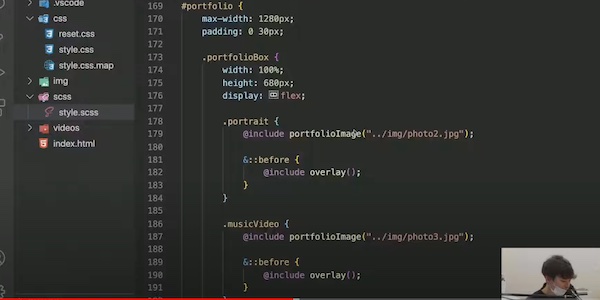
最新のCSSフレームワーク
フレームワークとは何か? またCSSフレームワーク「Tailwind CSS」を活用した高速かつ保守性に優れた実装ができるようになります。
APIを活用
APIを活用し、高速でのサービス公開かつ利便性の高い運用ができるようになります。
現場で必要とされるモダンな実装
近年、現場で活用されるVueJSを使えるようになります。
サービスを公開¥
完成したWEBサービスは実際に公開します。
チームでの協業
卒業課題
エンジニアとして必要なコラボレーションについて実践をもとに身につけます。